Read how to get started, or view quick start projects for plain HTML and JavaScript, React, and TypeScript.
Elix elements
These elements are ready for production use as is. You can also customize them.





























































- AlertDialog
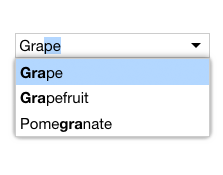
- AutoCompleteComboBox
- AutoCompleteInput
- AutoSizeTextarea
- Backdrop
- Button
- CalendarDay
- CalendarDayButton
- CalendarDayNamesHeader
- CalendarDays
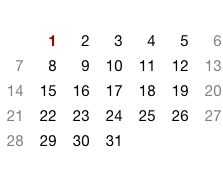
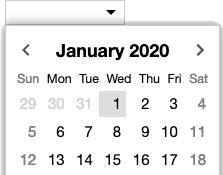
- CalendarMonth
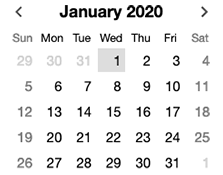
- CalendarMonthNavigator
- CalendarMonthYearHeader
- Carousel
- CarouselSlideshow
- CarouselWithThumbnails
- CenteredStrip
- CheckListItem
- ComboBox
- CrossfadeStage
- DateComboBox
- DateInput
- Dialog
- Drawer
- DrawerWithGrip
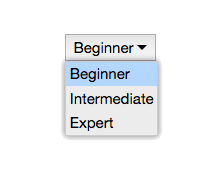
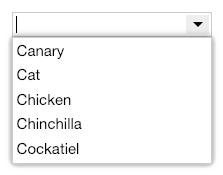
- DropdownList
- ExpandablePanel
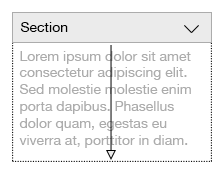
- ExpandableSection
- Explorer
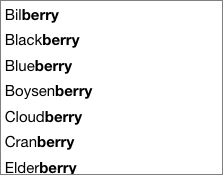
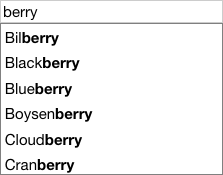
- FilterComboBox
- FilterListBox
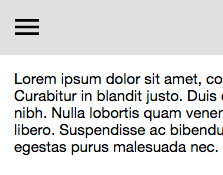
- HamburgerMenuButton
- Hidden
- Input
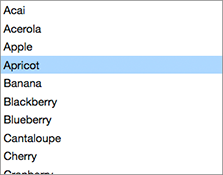
- ListBox
- ListComboBox
- ListExplorer
- ListWithSearch
- Menu
- MenuButton
- MenuItem
- MenuSeparator
- ModalBackdrop
- Modes
- MultiSelectListBox
- NumberSpinBox
- OpenCloseToggle
- Option
- OptionList
- Overlay
- OverlayFrame
- PlainAlertDialog
- PlainArrowDirectionButton
- PlainAutoCompleteComboBox
- PlainAutoCompleteInput
- PlainAutoSizeTextarea
- PlainBackdrop
- PlainBorderButton
- PlainButton
- PlainCalendarDay
- PlainCalendarDayButton
- PlainCalendarDayNamesHeader
- PlainCalendarDays
- PlainCalendarMonth
- PlainCalendarMonthNavigator
- PlainCalendarMonthYearHeader
- PlainCarousel
- PlainCarouselSlideshow
- PlainCarouselWithThumbnails
- PlainCenteredStrip
- PlainCenteredStripHighlight
- PlainCenteredStripOpacity
- PlainCheckListItem
- PlainChoice
- PlainComboBox
- PlainCrossfadeStage
- PlainDateComboBox
- PlainDateInput
- PlainDialog
- PlainDrawer
- PlainDrawerWithGrip
- PlainDropdownList
- PlainExpandablePanel
- PlainExpandableSection
- PlainExpandCollapseToggle
- PlainExplorer
- PlainFilterComboBox
- PlainFilterListBox
- PlainHamburgerMenuButton
- PlainHidden
- PlainInput
- PlainListBox
- PlainListComboBox
- PlainListExplorer
- PlainListWithSearch
- PlainMenu
- PlainMenuButton
- PlainMenuItem
- PlainMenuSeparator
- PlainModalBackdrop
- PlainModes
- PlainMultiSelectListBox
- PlainNumberSpinBox
- PlainOpenCloseToggle
- PlainOptionList
- PlainOverlay
- PlainOverlayFrame
- PlainPageDot
- PlainPopup
- PlainPopupButton
- PlainPopupSource
- PlainProgressSpinner
- PlainPullToRefresh
- PlainRepeatButton
- PlainSelectableButton
- PlainSlideshow
- PlainSlideshowWithPlayControls
- PlainSlidingPages
- PlainSlidingStage
- PlainSpinBox
- PlainTabButton
- PlainTabs
- PlainTabStrip
- PlainToast
- Popup
- PopupButton
- PopupSource
- ProgressSpinner
- PullToRefresh
- ReactiveElement
- RepeatButton
- SeamlessButton
- SelectableButton
- Slideshow
- SlideshowWithPlayControls
- SlidingPages
- SlidingStage
- SpinBox
- TabButton
- Tabs
- TabStrip
- Toast
- TooltipButton
- UpDownToggle
- WrappedStandardElement
Elix mixins
The Elix elements above are built up from composable mixins so they can share aspects of their behavior and APIs. You can use these mixins to create your own components.
- AriaListMixin
- AriaMenuMixin
- AriaRoleMixin
- ArrowDirectionMixin
- AttributeMarshallingMixin
- CalendarElementMixin
- ComposedFocusMixin
- ContentItemsMixin
- CurrentMixin
- CursorAPIMixin
- CursorInViewMixin
- CursorSelectMixin
- DarkModeMixin
- DelegateCursorMixin
- DelegateFocusMixin
- DelegateInputLabelMixin
- DelegateInputSelectionMixin
- DelegateItemsMixin
- DialogModalityMixin
- DirectionCursorMixin
- DisabledMixin
- EffectMixin
- FocusCaptureMixin
- FocusVisibleMixin
- FormElementMixin
- HoverMixin
- ItemsAPIMixin
- ItemsCursorMixin
- ItemsMultiSelectMixin
- ItemsTextMixin
- KeyboardDirectionMixin
- KeyboardMixin
- KeyboardPagedCursorMixin
- KeyboardPrefixCursorMixin
- LanguageDirectionMixin
- MultiSelectAPIMixin
- MultiSelectToggleMixin
- MultiSelectValueAPIMixin
- OpenCloseMixin
- OverlayMixin
- PageNumbersMixin
- PlainArrowDirectionMixin
- PlainButtonMixin
- PlainCarouselMixin
- PlainComboBoxMixin
- PlainDrawerMixin
- PlainInputMixin
- PlainListBoxMixin
- PlainModalOverlayMixin
- PlainPlayControlsMixin
- PlainSpinBoxMixin
- PlayControlsMixin
- PopupDragSelectMixin
- PopupListMixin
- PopupModalityMixin
- PopupToggleMixin
- ReactiveMixin
- RepeatMousedownMixin
- ResizeMixin
- SelectableMixin
- SelectedTextAPIMixin
- SelectedValueAPIMixin
- ShadowTemplateMixin
- SingleSelectAPIMixin
- SlotContentMixin
- SlotItemsMixin
- SwipeCommandsMixin
- SwipeDirectionMixin
- TapCursorMixin
- TimerCursorMixin
- TouchSwipeMixin
- TrackpadSwipeMixin
- TrackTextSelectionMixin
- TransitionEffectMixin
