Overview
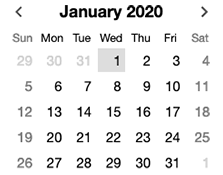
DateComboBox is a type of ComboBox. To its text input area, DateComboBox adds international locale-sensitive support for parsing and formatting dates. To help users select a date from a calendar, DateComboBox uses a CalendarMonthNavigator as the combo box's popup content.
Like all Elix calendar components, DateComboBox attempts to provide full international support.
Inferring a year from a typed date
If the user types a date but omits the year, DateComboBox infers a year. By default, this will be the current year.
However, in most cases, you will know ahead of time whether a DateComboBox will typically be used to enter dates in the future (for something the user wants to happen) or in the past (to record an event that has already happened). You can set the timeBias property to "future" or "past" to indicate this.
Example: the current date is July 1, the locale is "en-US", and the supplied value is "9/1" (September 1 in the U.S.), then if timeBias is not set, the parsed date will be September 1 of the present year. If timeBias is set to "past", the date is taken to be a past date, so the parsed date will be September 1 of the previous year.
timeBias = null, inferred year is current year
timeBias = "future", inferred year is in the future
timeBias = "past", inferred year is in the past
Keyboard usage
DateComboBox supports the following keys:
- Enter: opens the combo box or, when open, commits the current date as the desired date and closes the combo box.
- Esc: cancels the combo box.
- Ctrl+Shift+arrow keys: when open, moves the current date in the calendar.
Usage
import DateComboBox from "elix/define/DateComboBox.js";
Use DateComboBox in situations where you have limited screen real estate, or when you want to downplay the importance of selecting a date. In other situations, consider using an inline CalendarMonthNavigator.
See also
API
Class hierarchy:
The element defines the following shadow parts:
-
backdrop: default type is Hidden -
calendar: the calendar showing dates to choose from, default type is CalendarMonthNavigator -
calendar-container: container for the calendar, default type isdivelement -
day: any of the day elements in the month grid -
day-names-header: the column header showing the names of the days -
down-icon: the icon shown in the toggle if the popup will open or close in the down direction -
input: the text input element, default type isinputelement -
month-days: the grid of days for the month -
month-hear-header: the calendar header showing the month and/or year -
popup: the popup element, default type is Popup -
popup-toggle: the element that lets the user know they can open the popup, default type is UpDownToggle -
source: the element used as the reference point for positioning the popup, generally the element that invokes the popup, default type isdivelement -
today-button: the button that will navigate to today in the calendar, default type is Button -
up-icon: the icon shown in the toggle if the popup will open or close in the up direction
booleanname, value) static method
Given a string value for a named boolean attribute, return true if the
value is either: a) the empty string, or b) a case-insensitive match for the
name.
This is native HTML behavior; see the MDN documentation on boolean attributes for the reasoning.
Given a null value, this return false.
Given a boolean value, this return the value as is.
Parameters:
- name:
string– - value:
string|boolean|null–
Defined by AttributeMarshallingMixin
calendar
The class or tag used to create the calendar part - the
element showing a calendar with selectable days.
Type: (component class constructor)|HTMLTemplateElement|string
Default: CalendarMonthNavigator
close(closeResult) method
Close the component (if not already closed).
Some components like AlertDialog want to indicate why or
how they were closed. To support such scenarios, you can supply a value
to the optional closeResult parameter. This closeResult will be made
available in the whenClosed promise and the state.closeResult member.
Parameters:
- closeResult:
object– an indication of how or why the element closed
Defined by OpenCloseMixin
close event
Raised when the component closes.
Defined by OpenCloseMixin
closed property
True if the element is currently closed.
This read-only property is provided as a convenient inverse of opened.
Type: boolean
Defined by OpenCloseMixin
close
True if the element has completely closed.
For components not using asynchronous open/close effects, this property
returns the same value as the closed property. For elements that have a
true value of state.openCloseEffects (e.g., elements using
TransitionEffectMixin), this property returns
true only if state.effect is "close" and state.effectPhase is
"after".
Type: boolean
Defined by OpenCloseMixin
date property
The date that should be shown by the element. For elements that show a range of dates (a month, a week, etc.), the referenced date will be included in the range.
This property can be set as a string, which will be parsed and converted
to a JavaScript Date.
If not specified, the default date value is the current date.
Type: Date
Defined by CalendarElementMixin
datechange event
Raised when the date property changes.
Defined by CalendarElementMixin
day
The class or tag used to create the day parts – the set of
days shown in the calendar grid.
Type: (component class constructor)|HTMLTemplateElement|string
Default: CalendarDay
days
The format used to render the day names in the week days header.
The allowable formats are the same as the weekday formats in
Intl.DateTimeFormat.
Type: 'long'|'narrow'|'short'
Default: 'short'
default
The default state for the component. This can be extended by mixins and classes to provide additional default state.
Type: PlainObject
Defined by ReactiveMixin
delegates
Returns true if the component is delegating its focus.
A component using DelegateFocusMixin will always have this property be
true unless a class takes measures to override it.
Type: boolean
Default: true
Defined by DelegateFocusMixin
disabled property
True if the component is disabled, false (the default) if not.
The value of this property will be reflected to the disabled attribute
so that it can be referenced in CSS. Note that this non-native
implementation of the disabled attribute will not trigger the
:disabled CSS pseudo-class, so your style rules will have to reference
the presence or absence of the disabled attribute. That is, instead
of writing
my-component:disabled { ... }
write this instead
my-component[disabled] { ... }
Like the native disabled attribute, this attribute is boolean. That
means that it's existence in markup sets the attribute, even if set to
an empty string or a string like "false".
Type: boolean
Default: false
Defined by DisabledMixin
disabledchange event
Raised when the disabled property changes.
Defined by DisabledMixin
form property
The ID of the form element with which this element is associated,
or null if the element is not associated with any form. This is provided
for consistency with the native HTML
form
property.
Type: string
Defined by FormElementMixin
ids property
A convenient shortcut for looking up an element by ID in the component's Shadow DOM subtree.
Example: if component's template contains a shadow element <button id="foo">, you can use the reference this[ids].foo to obtain
the corresponding button in the component instance's shadow tree. The
ids property is simply a shorthand for getElementById, so
this[ids].foo is the same as
this[shadowRoot].getElementById('foo').
Type: object
Defined by ShadowTemplateMixin
input property
input
The class or tag used to create the input part into which the
user can enter text.
Type: (component class constructor)|HTMLTemplateElement|string
Default: 'input'
Defined by ComboBox
keydown() method
See the symbols documentation for details.
Defined by KeyboardMixin
locale property
A string that identifies a language and a region using a BCP 47
language tag. This is the same format used by to identify a
locale in the standard Intl internationalization API.
See the
locales argument
documentation for details.
Calendar elements are region-sensitive, so language alone is insufficient. Accordingly, the locale should identify at least a language and a region. Examples: "en-US" identifies US English, while "en-GB" identifies English in Great Britain. The use of "en" on its own would be insufficient.
Type: string
Defined by CalendarElementMixin
month
The format used to render the month name.
The allowable formats are the same as the month formats in
Intl.DateTimeFormat.
Type: 'numeric'|'2-digit'|'long'|'short'|'narrow'
Default: 'long'
name property
The name of the form field that will be filled with this element's
value. This is an analogue of the standard HTML
name
property.
Type: string
Defined by FormElementMixin
open() method
Open the element (if not already opened).
Defined by OpenCloseMixin
open event
Raised when the component opens.
Defined by OpenCloseMixin
opened property
True if the element is currently opened.
This property can be set as a boolean attribute
Type: boolean
Default: false
Defined by OpenCloseMixin
openedchange event
Raised when the opened/closed state of the component changes.
Defined by OpenCloseMixin
placeholder property
popup
The alignment of the popup with respect to the source button.
bottom: popup and source are bottom-alignedend: popup and source are aligned on the trailing edge according to the text directionleft: popup and source are left-alignedright: popup and source are right-alignedstart: popup and source are aligned on the leading edge according to the text directionstretch: both left and right edges are alignedtop: popup and source are top-aligned<p><span class="apiLabel">Type:</span> <code>'bottom'|'end'|'left'|'right'|'start'|'stretch'|'top'</code></p> <p><span class="apiLabel">Default:</span> <code>'start'</code></p> <p> Defined by <a href="PopupSource">PopupSource</a> </p>
popup
The preferred direction for the popup.
above: popup appears above the sourcebelow: popup appears below the sourcecolumn-reverse: popup appears before the source in the block axiscolumn: popup appears after the source in the block axisleft: popup appears to the left of the sourceright: popup appears to the right of the sourcerow-reverse: popup appears before the source in the inline axisrow: popup appears after the source in the inline axis<p><span class="apiLabel">Type:</span> <code>'above'|'below'|'column-reverse'|'column'|'left'|'right'|'row-reverse'|'row'</code></p> <p><span class="apiLabel">Default:</span> <code>'column'</code></p> <p> Defined by <a href="PopupSource">PopupSource</a> </p>
popup
The class or tag used to create the popup part – the element
responsible for displaying the popup and handling overlay behavior.
Type: (component class constructor)|HTMLTemplateElement|string
Default: Popup
Defined by PopupSource
popup
The class or tag used to create the popup-toggle part – the
element that lets the user know they can open the popup.
Type: (component class constructor)|HTMLTemplateElement|string
Default: UpDownToggle
Defined by PopupToggleMixin
render(changed) method
Render the indicated changes in state to the DOM.
The default implementation of this method does nothing. Override this method in your component to update your component's host element and any shadow elements to reflect the component's new state. See the rendering example.
Be sure to call super in your method implementation so that your
component's base classes and mixins have a chance to perform their own
render work.
Parameters:
- changed:
ChangedFlags– dictionary of flags indicating which state members have changed since the last render
Defined by ReactiveMixin
render) method
Render any pending component changes to the DOM.
This method does nothing if the state has not changed since the last render call.
ReactiveMixin will invoke this method following a setState call;
you should not need to invoke this method yourself.
This method invokes the internal render method, then invokes the
rendered method.
Defined by ReactiveMixin
rendered(changed) method
Perform any work that must happen after state changes have been rendered to the DOM.
The default implementation of this method does nothing. Override this
method in your component to perform work that requires the component to
be fully rendered, such as setting focus on a shadow element or
inspecting the computed style of an element. If such work should result
in a change in component state, you can safely call setState during the
rendered method.
Be sure to call super in your method implementation so that your
component's base classes and mixins have a chance to perform their own
post-render work.
Parameters:
- changed:
ChangedFlags–
Defined by ReactiveMixin
select() method
Selects all the text.
See the standard select documentation for details.
Defined by DelegateInputSelectionMixin
selection
The end index of the selected text.
See the standard input element documentation for details.
Defined by DelegateInputSelectionMixin
selection
The beginning index of the selected text.
See the standard input element documentation for details.
Defined by DelegateInputSelectionMixin
set) method
Replaces a range of text.
See the standard setRangeText documentation for details.
Defined by DelegateInputSelectionMixin
set) method
Sets the start and end positions of the current text selection.
See the standard setSelectionRange documentation for details.
Defined by DelegateInputSelectionMixin
setchanges) method
Update the component's state by merging the specified changes on top of the existing state. If the component is connected to the document, and the new state has changed, this returns a promise to asynchronously render the component. Otherwise, this returns a resolved promise.
Parameters:
- changes:
PlainObject– the changes to apply to the element's state
Returns: Promise - resolves when the new state has been rendered
Defined by ReactiveMixin
source
The class or tag used to create the source part - the button
(or other element) the user can tap/click to invoke the popup.
Type: (component class constructor)|HTMLTemplateElement|string
Default: 'button'
Defined by PopupSource
state property
The component's current state.
The returned state object is immutable. To update it, invoke
internal.setState.
It's extremely useful to be able to inspect component state while
debugging. If you append ?elixdebug=true to a page's URL, then
ReactiveMixin will conditionally expose a public state property that
returns the component's state. You can then access the state in your
browser's debug console.
Type: PlainObject
Defined by ReactiveMixin
statestate, changed) method
Ask the component whether a state with a set of recently-changed fields implies that additional second-order changes should be applied to that state to make it consistent.
This method is invoked during a call to internal.setState to give all
of a component's mixins and classes a chance to respond to changes in
state. If one mixin/class updates state that it controls, another
mixin/class may want to respond by updating some other state member that
it controls.
This method should return a dictionary of changes that should be applied
to the state. If the dictionary object is not empty, the
internal.setState method will apply the changes to the state, and
invoke this stateEffects method again to determine whether there are
any third-order effects that should be applied. This process repeats
until all mixins/classes report that they have no additional changes to
make.
See an example of how ReactiveMixin invokes the stateEffects to
ensure state consistency.
Parameters:
- state:
PlainObject– a proposal for a new state - changed:
ChangedFlags– the set of fields changed in this latest proposal for the new state
Returns: PlainObject
Defined by ReactiveMixin
time
If set, this indicates whether a date containing only a month and day should infer a year such that the time is in the future or in the past.
Example: the current date is July 1, the locale is "en-US", and the
supplied value is "9/1" (September 1 in the U.S.), then if timeBias is
not set, the inferred year is the present year. If timeBias is set to
"past", the date is taken to be a past date, so the inferred year will be
the previous year.
Type: 'future'|'past'|null
Default: null
today
The class or tag used to create the today-button part – the
button that takes the user back to the current date.
Type: (component class constructor)|HTMLTemplateElement|string
Default: Button
toggle(opened) method
Toggle the open/close state of the element.
Parameters:
- opened:
boolean– true if the element should be opened, false if closed.
Defined by OpenCloseMixin
type property
The "type" of the form field, provided for consistency with the native HTML type property.
If a base class provides a type property, that will be returned. (If
this mixin is applied to a class defined by WrappedStandardElement, this
will return the type of the inner standard element.) Otherwise, the
default value of this property will be the same as the HTML tag name
registered for the custom element.
Type: string
Defined by FormElementMixin
when) method
This method can be used as an alternative to listening to the "openedchange" event, particularly in situations where you want to only handle the next time the component is closed.
Returns: Promise A promise that resolves when the element has
completely closed, including the completion of any asynchronous opening
effect.
Defined by OpenCloseMixin
year
The format used to render the year.
The allowable formats are the same as the year formats in
Intl.DateTimeFormat.
Type: 'numeric'|'2-digit'
Default: 'numeric'