Overview
This component presents its assigned children as items in a single-selection list box. This is modeled after the list box controls in macOS and Microsoft Windows, and the standard select element in HTML in its list box mode.
ListBox uses SingleSelectAPIMixin to expose a single selection. The user can click an item to select it, or navigate the selection with the keyboard (per KeyboardDirectionMixin, KeyboardPagedCursorMixin, and KeyboardPrefixCursorMixin).
By default, a ListBox shows a generic visual style. The selected item is shown with standard highlight colors (CSS highlight color for the background, highlighttext for the text). You can create custom styled subclasses of ListBox by patching the base class' template or extending the component's internal.render method.
The ListBox exposes an orientation property that can either by "vertical" (the default), or "horizontal". Internally, the orientation is tracked as [internal.state].orientation.
The ListBox applies SelectedItemTextValueMixin (below) to expose a value property.
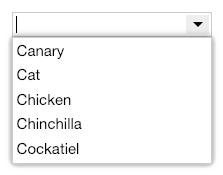
Lists typically obtain their items from their child elements using SlotContentMixin. However, it is easy to create variations of ListBox for lists with hard-coded content. The custom list box below uses the same mixins as ListBox, but omits SlotContentMixin. Instead, it draws its content from a hard-coded set of items in its template.
You could create such components in cases where you want to ensure a particular set of items is always provided.
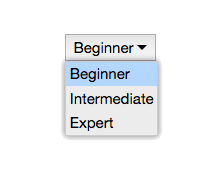
ListBox is also incorporated into other components, such as ListExplorer or ListComboBox:
A subclass of ListBox, FilterListBox, is used in ListWithSearch and applies a text filter to show only items that contain the indicated text:
Usage
import ListBox from "elix/define/ListBox.js";
const listBox = new ListBox(); // or
const listBox = document.createElement("elix-list-box");
In HTML:
<script type="module" src="node_modules/elix/define/ListBox.js"></script>
<elix-list-box>
<!-- List items go here -->
</elix-list-box>
Single-selection list boxes are common in user interfaces. As written, the ListBox component supports the same use cases as a standard select element in list box mode (with the size attribute set to a value greater than 1). The standard select, however, has many constraints on what can be done with it, forcing developers to recreate much of its functionality. The advantage of providing ListBox as a web component is that developers are free to extend it to meet the needs of their interface. For example, one use case for ListBox is a horizontal list (instead of the fixed vertical orientation provided by select).
For a list that can support multi-selection, see MultiSelectListBox.
See also
API
Class hierarchy:
This element is used as a shadow part in AutoCompleteComboBox, Carousel, CarouselSlideshow, CarouselWithThumbnails, Explorer, ListComboBox, ListExplorer, and PlainExplorer.
booleanname, value) static method
Given a string value for a named boolean attribute, return true if the
value is either: a) the empty string, or b) a case-insensitive match for the
name.
This is native HTML behavior; see the MDN documentation on boolean attributes for the reasoning.
Given a null value, this return false.
Given a boolean value, this return the value as is.
Parameters:
- name:
string– - value:
string|boolean|null–
Defined by AttributeMarshallingMixin
closeststate, options) method
Look for an item which is available in the given state..
The options parameter can accept options for:
direction: 1 to move forward, -1 to move backwardindex: the index to start at, defaults tostate.currentIndexwrap: whether to wrap around the ends of theitemsarray, defaults tostate.cursorOperationsWrap.
If an available item was found, this returns its index. If no item was found, this returns -1.
Parameters:
- state:
PlainObject– - options:
PlainObject–
Returns: number
Defined by ItemsCursorMixin
content
See contentSlot.
Defined by SlotContentMixin
current
currentindexchange event
Raised when the currentIndex property changes.
Defined by CursorAPIMixin
current
current
True if the list should always have a current item (if it has items).
Type: boolean
Default: false
Defined by CursorAPIMixin
cursor
True if cursor operations wrap from last to first, and vice versa.
Type: boolean
Default: false
Defined by CursorAPIMixin
default
The default state for the component. This can be extended by mixins and classes to provide additional default state.
Type: PlainObject
Defined by ReactiveMixin
form property
The ID of the form element with which this element is associated,
or null if the element is not associated with any form. This is provided
for consistency with the native HTML
form
property.
Type: string
Defined by FormElementMixin
getitem) method
Extract the text from the given item.
The default implementation returns an item's aria-label, alt
attribute, innerText, or textContent, in that order. You can override
this to return the text that should be used.
Parameters:
- item:
Element–
Returns: string
Defined by ItemsTextMixin
go) method
Interprets goDown to mean "move to the next item".
Defined by DirectionCursorMixin
go) method
Interprets goEnd to mean "move to the last item".
Defined by DirectionCursorMixin
go) method
Moves to the first item in the list.
Returns: Boolean True if the current item changed, false if not.
Defined by CursorAPIMixin
go) method
Move to the last item in the list.
Returns: Boolean True if the current item changed
Defined by CursorAPIMixin
go) method
Interprets goLeft to mean "move to the previous item".
If the element has a rightToLeft property and it is true, then this
moves to the next item.
Defined by DirectionCursorMixin
go) method
Move to the next item in the list.
If the list has no current item, the first item will become current.
Returns: Boolean True if the current item changed
Defined by CursorAPIMixin
go) method
Moves to the previous item in the list.
If the list has no current item, the last item will become current.
Returns: Boolean True if the current item changed
Defined by CursorAPIMixin
go) method
Interprets goRight to mean "move to the next item".
If the element has a rightToLeft property and it is true, then this
moves to the previous item.
Defined by DirectionCursorMixin
go) method
Interprets goStart to mean "move to the first item".
Defined by DirectionCursorMixin
goprefix) method
Go to the first item whose text content begins with the given prefix.
Parameters:
- prefix:
string– The prefix string to search for
Returns: boolean
Defined by KeyboardPrefixCursorMixin
go) method
Interprets goUp to mean "move to the previous item".
Defined by DirectionCursorMixin
ids property
A convenient shortcut for looking up an element by ID in the component's Shadow DOM subtree.
Example: if component's template contains a shadow element <button id="foo">, you can use the reference this[ids].foo to obtain
the corresponding button in the component instance's shadow tree. The
ids property is simply a shorthand for getElementById, so
this[ids].foo is the same as
this[shadowRoot].getElementById('foo').
Type: object
Defined by ShadowTemplateMixin
[internal.go) method
Move to the first item in the set.
Returns: Boolean True if the current item changed, false if not.
Defined by ItemsCursorMixin
[internal.go) method
Move to the last item in the set.
Returns: Boolean True if the current item changed, false if not.
Defined by ItemsCursorMixin
[internal.go) method
Move to the next item in the set.
If no item is current, move to the first item.
Returns: Boolean True if the current item changed, false if not.
Defined by ItemsCursorMixin
[internal.go) method
Move to the previous item in the set.
If no item is current, move to the last item.
Returns: Boolean True if the current item changed, false if not.
Defined by ItemsCursorMixin
items property
The current set of items drawn from the element's current state.
Type: Array.
Defined by ItemsAPIMixin
itemschange event
Raised when the items property changes.
Defined by ItemsAPIMixin
keydown() method
See the symbols documentation for details.
Defined by KeyboardMixin
name property
The name of the form field that will be filled with this element's
value. This is an analogue of the standard HTML
name
property.
Type: string
Defined by FormElementMixin
page) method
Scroll down one page.
Defined by KeyboardPagedCursorMixin
page) method
Scroll up one page.
Defined by KeyboardPagedCursorMixin
render(changed) method
Render the indicated changes in state to the DOM.
The default implementation of this method does nothing. Override this method in your component to update your component's host element and any shadow elements to reflect the component's new state. See the rendering example.
Be sure to call super in your method implementation so that your
component's base classes and mixins have a chance to perform their own
render work.
Parameters:
- changed:
ChangedFlags– dictionary of flags indicating which state members have changed since the last render
Defined by ReactiveMixin
render) method
Render any pending component changes to the DOM.
This method does nothing if the state has not changed since the last render call.
ReactiveMixin will invoke this method following a setState call;
you should not need to invoke this method yourself.
This method invokes the internal render method, then invokes the
rendered method.
Defined by ReactiveMixin
rendered(changed) method
Perform any work that must happen after state changes have been rendered to the DOM.
The default implementation of this method does nothing. Override this
method in your component to perform work that requires the component to
be fully rendered, such as setting focus on a shadow element or
inspecting the computed style of an element. If such work should result
in a change in component state, you can safely call setState during the
rendered method.
Be sure to call super in your method implementation so that your
component's base classes and mixins have a chance to perform their own
post-render work.
Parameters:
- changed:
ChangedFlags–
Defined by ReactiveMixin
scroll) method
Scroll the current item completely into view, minimizing the degree of scrolling performed.
Blink has a scrollIntoViewIfNeeded() function that does something
similar, but unfortunately it's non-standard, and in any event often ends
up scrolling more than is absolutely necessary.
This scrolls the containing element defined by the scrollTarget
property. By default, it will scroll the element itself.
Defined by CursorInViewMixin
scroll
The element that should be scrolled to get the selected item into view.
By default, this uses the defaultScrollTarget helper to find the most likely candidate for scrolling. You can override this property to directly identify which element should be scrolled.
See also scrollTarget.
Defined by CursorInViewMixin
selected
The index of the selected item, or -1 if no item is selected.
Type: number
Defined by SingleSelectAPIMixin
selectedindexchange event
Raised when the selectedIndex property changes.
Defined by SingleSelectAPIMixin
selected
selected
The text content of the selected item.
Setting this value to a string will attempt to select the first list item whose text matches that string. Setting this to a string not matching any list item will result in no selection.
Type: string
Defined by SelectedTextAPIMixin
setchanges) method
Update the component's state by merging the specified changes on top of the existing state. If the component is connected to the document, and the new state has changed, this returns a promise to asynchronously render the component. Otherwise, this returns a resolved promise.
Parameters:
- changes:
PlainObject– the changes to apply to the element's state
Returns: Promise - resolves when the new state has been rendered
Defined by ReactiveMixin
state property
The component's current state.
The returned state object is immutable. To update it, invoke
internal.setState.
It's extremely useful to be able to inspect component state while
debugging. If you append ?elixdebug=true to a page's URL, then
ReactiveMixin will conditionally expose a public state property that
returns the component's state. You can then access the state in your
browser's debug console.
Type: PlainObject
Defined by ReactiveMixin
statestate, changed) method
Ask the component whether a state with a set of recently-changed fields implies that additional second-order changes should be applied to that state to make it consistent.
This method is invoked during a call to internal.setState to give all
of a component's mixins and classes a chance to respond to changes in
state. If one mixin/class updates state that it controls, another
mixin/class may want to respond by updating some other state member that
it controls.
This method should return a dictionary of changes that should be applied
to the state. If the dictionary object is not empty, the
internal.setState method will apply the changes to the state, and
invoke this stateEffects method again to determine whether there are
any third-order effects that should be applied. This process repeats
until all mixins/classes report that they have no additional changes to
make.
See an example of how ReactiveMixin invokes the stateEffects to
ensure state consistency.
Parameters:
- state:
PlainObject– a proposal for a new state - changed:
ChangedFlags– the set of fields changed in this latest proposal for the new state
Returns: PlainObject
Defined by ReactiveMixin
type property
The "type" of the form field, provided for consistency with the native HTML type property.
If a base class provides a type property, that will be returned. (If
this mixin is applied to a class defined by WrappedStandardElement, this
will return the type of the inner standard element.) Otherwise, the
default value of this property will be the same as the HTML tag name
registered for the custom element.
Type: string
Defined by FormElementMixin
value property
The value attribute of the selected item.
Setting this to a string will attempt to select the first list item whose value attribute matches that string. Setting this to a string not matching any value attribute will result in no selection.
Type: string
Defined by SelectedValueAPIMixin