Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent sit amet facilisis augue, sit amet dignissim felis. Curabitur in blandit justo. Duis ornare sem vitae enim feugiat, ultrices facilisis velit luctus. Aliquam porttitor sollicitudin nibh. Nulla lobortis quam venenatis, aliquam risus non, lacinia purus. Nulla a lectus non urna suscipit blandit id eget libero. Suspendisse ac bibendum arcu. Nunc consequat maximus aliquet. Nullam facilisis purus neque, sit amet egestas purus malesuada nec. In luctus tempus diam sit amet egestas.
Pellentesque ipsum dolor, consequat ut nunc at, congue semper nisl. Duis id cursus orci, sit amet sollicitudin libero. Proin a vehicula neque, eget placerat arcu. Nullam ultricies ullamcorper rutrum. Donec nunc augue, porttitor in metus sit amet, molestie egestas magna. Donec eget neque elementum, feugiat erat eu, sagittis felis. Quisque vitae urna rhoncus sapien condimentum suscipit. Cras luctus sollicitudin urna sit amet tincidunt. Suspendisse potenti. Fusce pretium libero et augue lobortis, quis iaculis est vehicula.
Nam varius et mauris dictum consectetur. Nulla venenatis, ante auctor scelerisque feugiat, nulla nisl elementum neque, nec facilisis quam erat eu orci. Integer rhoncus quam eu neque volutpat, et pulvinar nibh suscipit. In laoreet odio et sem bibendum rhoncus. Nunc dictum scelerisque gravida. Suspendisse volutpat nibh lectus, sit amet cursus ligula ultrices a. Mauris tempor eget risus sed laoreet. Proin fermentum lobortis sapien, et ultrices turpis vestibulum a. Morbi mollis nec orci at cursus. Nunc euismod neque dui, eu efficitur risus finibus sit amet. Duis felis augue, pretium vel felis a, scelerisque hendrerit nibh. Mauris efficitur consectetur molestie. Donec ac dolor nec odio mollis placerat. Etiam vel sem elementum, luctus nisi ac, volutpat ex. Curabitur auctor bibendum placerat. Aenean maximus ante nulla, eget vehicula tortor sagittis a.
Overview
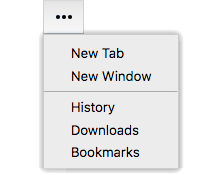
HamburgerMenuButton invokes a menu (by default, a Drawer), usually to provide navigation and other UI on a mobile device.
Usage
import HamburgerMenuButton from 'elix/define/HamburgerMenuButton.js';
const hamburgerMenuButton = new HamburgerMenuButton(); // or
const hamburgerMenuButton = document.createElement('elix-hamburger-menu-button');
In HTML:
<script type="module" src="node_modules/elix/define/HamburgerMenuButton.js"></script>
<elix-hamburger-menu-button>
<!-- Drawer contents go here -->
<button>Home</button>
<button>Products</button>
<button>Search</button>
<button>Account</button>
<button>About Us</button>
</elix-hamburger-menu-button>
Usability
The hamburger menu UI pattern is somewhat controversial. Some strengths:
- It gives mobile apps a way to compact way to provide the user access to a large number of commands.
- The pattern downplays commands that may not be frequently used, which can help keep users focused on a primary task.
- The three line icon is a conventional visual cue to the button's purpose.
Disadvantages:
- On its own, the icon may not be sufficient to let some users (particularly older users) understand its purpose.
- A common placement for a hamburger menu button is in the upper-left corner, but it's awkward for a user to reach up to that location on a mobile device.
- Burying important commands in a hamburger menu reduces discoverability, increases the time required to complete a task, and increases perceived task difficulty.
Further reading:
- Why Mobile Menus Belong at the Bottom of the Screen
- Hamburger Menus and Hidden Navigation Hurt UX Metrics.
- User interface notes on hamburger menus
See also
API
Class hierarchy:
The element defines the following shadow parts:
-
menu: contains the navigation or other menu items, default type is Drawer -
menu-button: toggles display of the menu, default type is Button
booleanname, value) static method
Given a string value for a named boolean attribute, return true if the
value is either: a) the empty string, or b) a case-insensitive match for the
name.
This is native HTML behavior; see the MDN documentation on boolean attributes for the reasoning.
Given a null value, this return false.
Given a boolean value, this return the value as is.
Parameters:
- name:
string– - value:
string|boolean|null–
Defined by AttributeMarshallingMixin
close(closeResult) method
Close the component (if not already closed).
Some components like AlertDialog want to indicate why or
how they were closed. To support such scenarios, you can supply a value
to the optional closeResult parameter. This closeResult will be made
available in the whenClosed promise and the state.closeResult member.
Parameters:
- closeResult:
object– an indication of how or why the element closed
Defined by OpenCloseMixin
close event
Raised when the component closes.
Defined by OpenCloseMixin
closed property
True if the element is currently closed.
This read-only property is provided as a convenient inverse of opened.
Type: boolean
Defined by OpenCloseMixin
close
True if the element has completely closed.
For components not using asynchronous open/close effects, this property
returns the same value as the closed property. For elements that have a
true value of state.openCloseEffects (e.g., elements using
TransitionEffectMixin), this property returns
true only if state.effect is "close" and state.effectPhase is
"after".
Type: boolean
Defined by OpenCloseMixin
default
The default state for the component. This can be extended by mixins and classes to provide additional default state.
Type: PlainObject
Defined by ReactiveMixin
delegates
Returns true if the component is delegating its focus.
A component using DelegateFocusMixin will always have this property be
true unless a class takes measures to override it.
Type: boolean
Default: true
Defined by DelegateFocusMixin
from
The edge from which the menu will appear, in terms of the menu's container.
The start and end values refer to text direction: in left-to-right
languages such as English, these are equivalent to left and right,
respectively.
Type: 'end'|'left'|'right'|'start'
Default: 'start'
ids property
A convenient shortcut for looking up an element by ID in the component's Shadow DOM subtree.
Example: if component's template contains a shadow element <button id="foo">, you can use the reference this[ids].foo to obtain
the corresponding button in the component instance's shadow tree. The
ids property is simply a shorthand for getElementById, so
this[ids].foo is the same as
this[shadowRoot].getElementById('foo').
Type: object
Defined by ShadowTemplateMixin
keydown() method
See the symbols documentation for details.
Defined by KeyboardMixin
menu
The class or tag used to create the menu-button part – the
button the user can tap/click to invoke the menu.
Type: (component class constructor)|HTMLTemplateElement|string
Default: Button
menu
The class or tag used to create the menu part – the container
for the navigation and other commands available through the button.
Type: (component class constructor)|HTMLTemplateElement|string
Default: Drawer
open() method
Open the element (if not already opened).
Defined by OpenCloseMixin
open event
Raised when the component opens.
Defined by OpenCloseMixin
opened property
True if the element is currently opened.
This property can be set as a boolean attribute
Type: boolean
Default: false
Defined by OpenCloseMixin
openedchange event
Raised when the opened/closed state of the component changes.
Defined by OpenCloseMixin
render(changed) method
Render the indicated changes in state to the DOM.
The default implementation of this method does nothing. Override this method in your component to update your component's host element and any shadow elements to reflect the component's new state. See the rendering example.
Be sure to call super in your method implementation so that your
component's base classes and mixins have a chance to perform their own
render work.
Parameters:
- changed:
ChangedFlags– dictionary of flags indicating which state members have changed since the last render
Defined by ReactiveMixin
render) method
Render any pending component changes to the DOM.
This method does nothing if the state has not changed since the last render call.
ReactiveMixin will invoke this method following a setState call;
you should not need to invoke this method yourself.
This method invokes the internal render method, then invokes the
rendered method.
Defined by ReactiveMixin
rendered(changed) method
Perform any work that must happen after state changes have been rendered to the DOM.
The default implementation of this method does nothing. Override this
method in your component to perform work that requires the component to
be fully rendered, such as setting focus on a shadow element or
inspecting the computed style of an element. If such work should result
in a change in component state, you can safely call setState during the
rendered method.
Be sure to call super in your method implementation so that your
component's base classes and mixins have a chance to perform their own
post-render work.
Parameters:
- changed:
ChangedFlags–
Defined by ReactiveMixin
setchanges) method
Update the component's state by merging the specified changes on top of the existing state. If the component is connected to the document, and the new state has changed, this returns a promise to asynchronously render the component. Otherwise, this returns a resolved promise.
Parameters:
- changes:
PlainObject– the changes to apply to the element's state
Returns: Promise - resolves when the new state has been rendered
Defined by ReactiveMixin
state property
The component's current state.
The returned state object is immutable. To update it, invoke
internal.setState.
It's extremely useful to be able to inspect component state while
debugging. If you append ?elixdebug=true to a page's URL, then
ReactiveMixin will conditionally expose a public state property that
returns the component's state. You can then access the state in your
browser's debug console.
Type: PlainObject
Defined by ReactiveMixin
statestate, changed) method
Ask the component whether a state with a set of recently-changed fields implies that additional second-order changes should be applied to that state to make it consistent.
This method is invoked during a call to internal.setState to give all
of a component's mixins and classes a chance to respond to changes in
state. If one mixin/class updates state that it controls, another
mixin/class may want to respond by updating some other state member that
it controls.
This method should return a dictionary of changes that should be applied
to the state. If the dictionary object is not empty, the
internal.setState method will apply the changes to the state, and
invoke this stateEffects method again to determine whether there are
any third-order effects that should be applied. This process repeats
until all mixins/classes report that they have no additional changes to
make.
See an example of how ReactiveMixin invokes the stateEffects to
ensure state consistency.
Parameters:
- state:
PlainObject– a proposal for a new state - changed:
ChangedFlags– the set of fields changed in this latest proposal for the new state
Returns: PlainObject
Defined by ReactiveMixin
toggle(opened) method
Toggle the open/close state of the element.
Parameters:
- opened:
boolean– true if the element should be opened, false if closed.
Defined by OpenCloseMixin
when) method
This method can be used as an alternative to listening to the "openedchange" event, particularly in situations where you want to only handle the next time the component is closed.
Returns: Promise A promise that resolves when the element has
completely closed, including the completion of any asynchronous opening
effect.
Defined by OpenCloseMixin